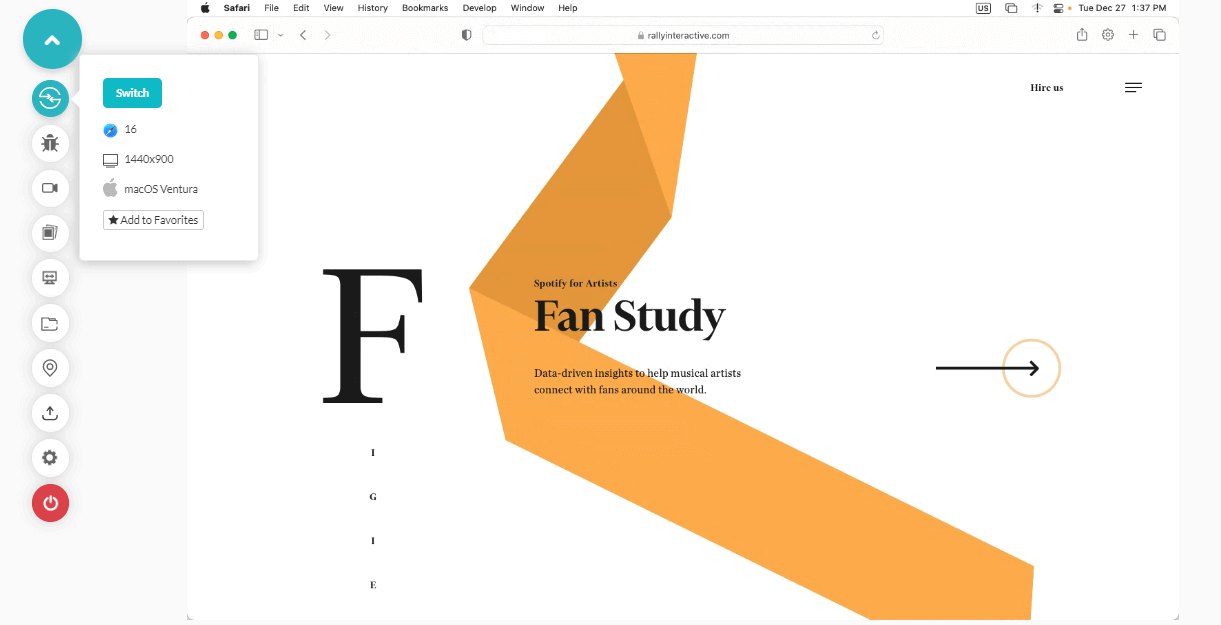
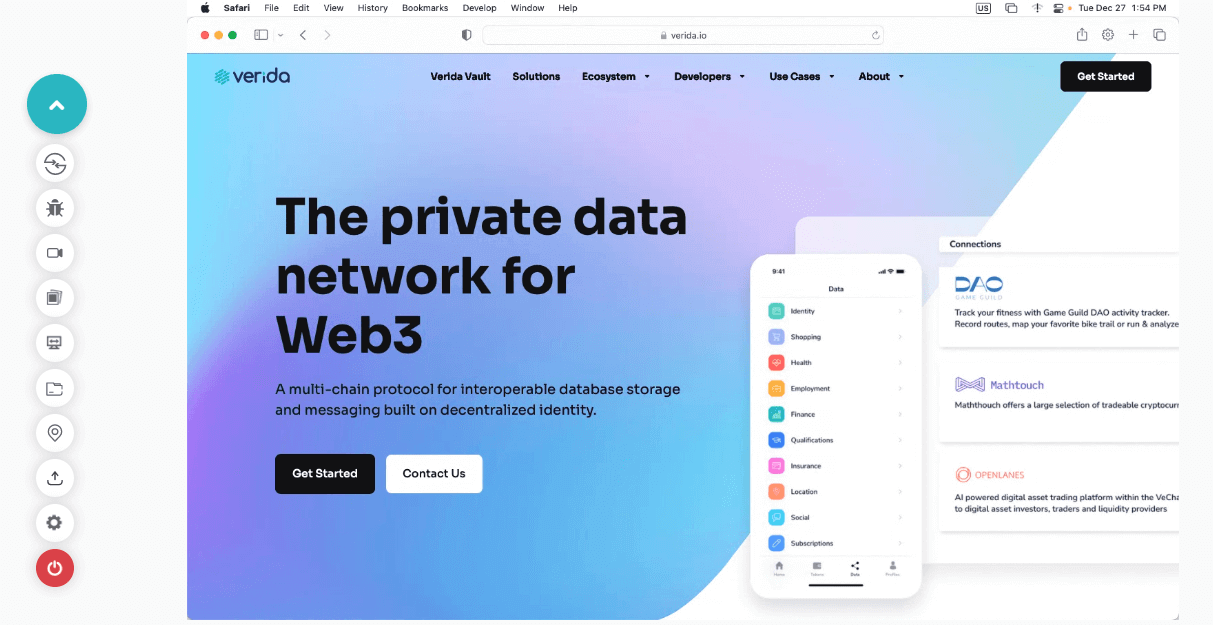
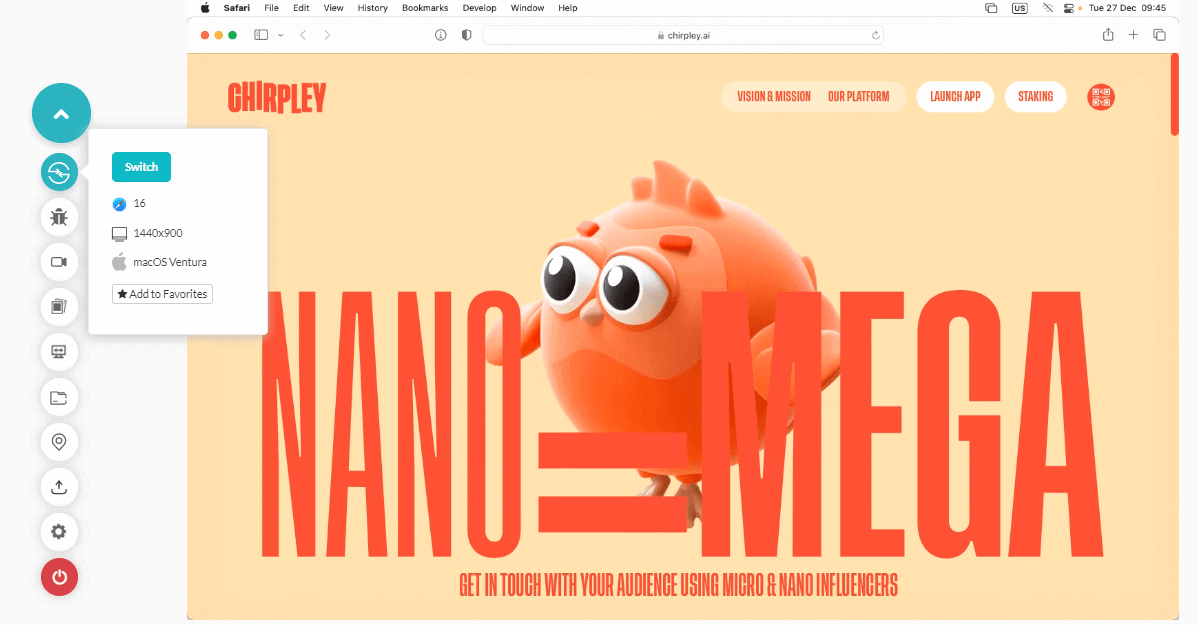
1. Органические формы
Органические формы могут добавить игривости информации, не меняя ее подачи. -Пембрук
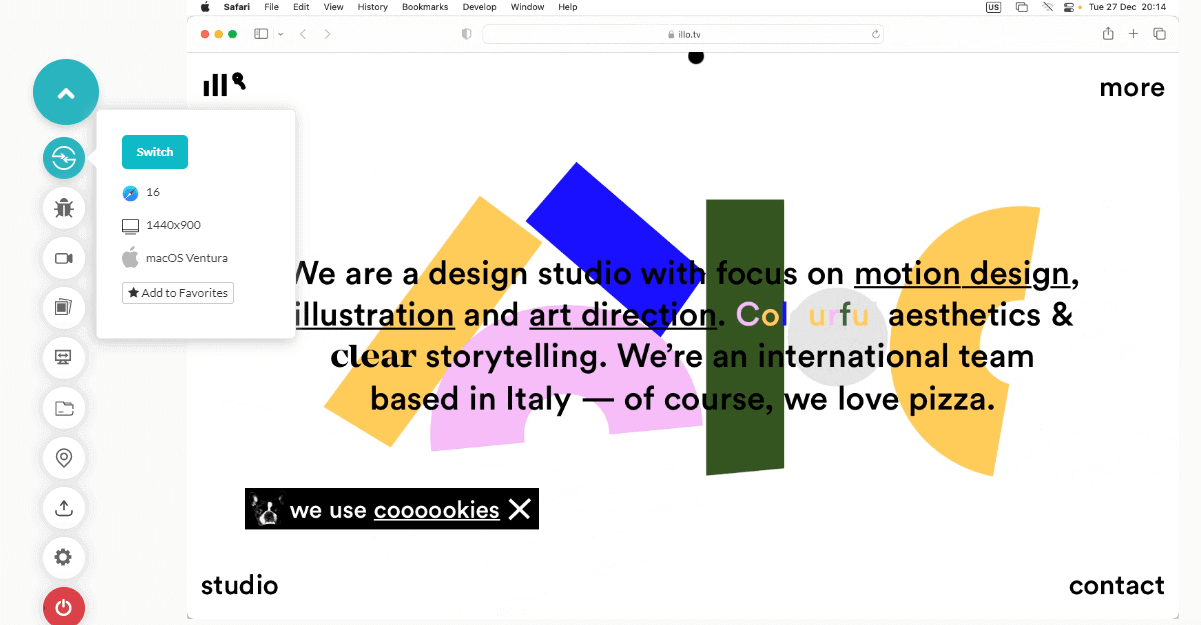
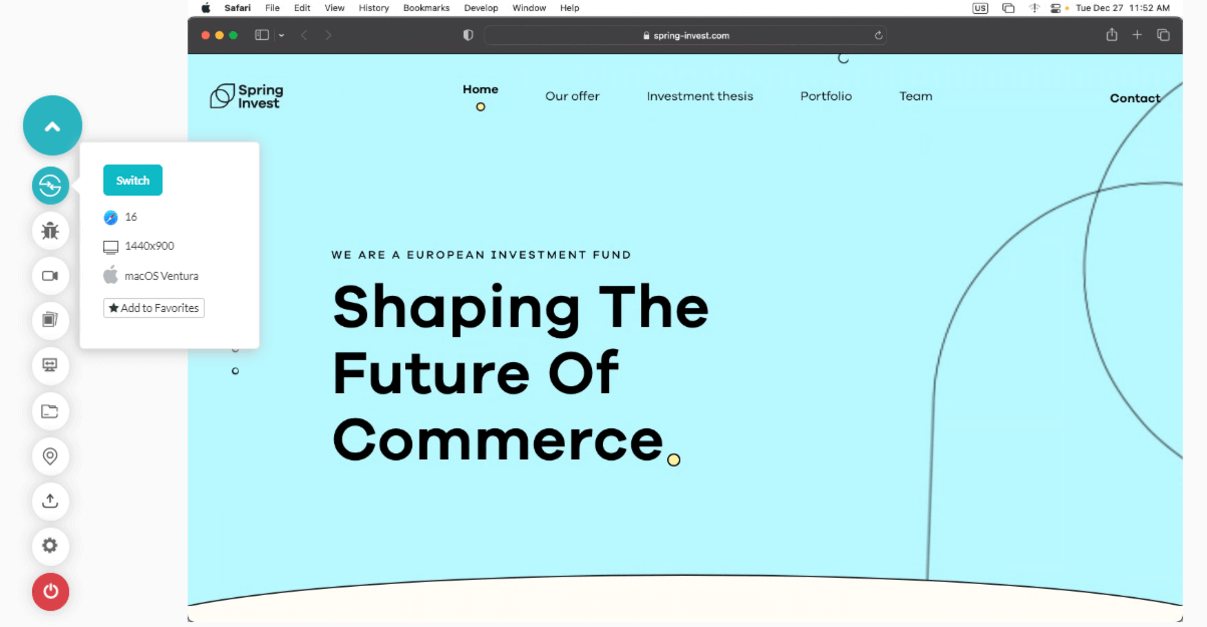
Это последние тенденции веб-дизайна, которые стали популярными среди веб-разработчиков и дизайнеров. До 2020 года существовала массовая тенденция к геометрическим формам, но современный веб-дизайн основан на органических или плавных формах. Это могут быть асимметричные формы, вдохновленные природными элементами, такими как реки, горы или капли дождя.
Добавление органических форм к контенту добавляет индивидуальности, не отвлекая от контента. Это также сводит к минимуму практику, делая веб-сайт более классическим.

2. Адаптивный дизайн, удобный для большого пальца
Статистика показывает, что 54,8% глобального трафика веб-сайтов приходится на мобильные устройства. В последние годы революционные изменения в мобильных технологиях заставили всех создавать сайты, удобные для мобильных устройств . Но мобильной версии недостаточно.
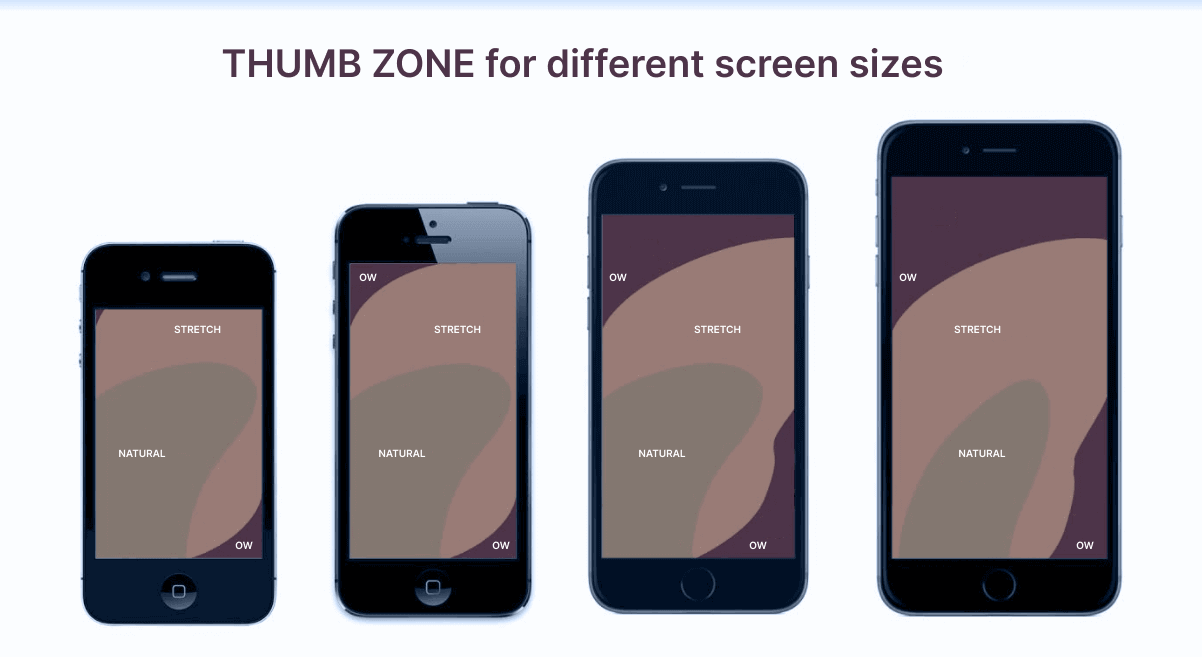
Внимательно посмотрите, как вы держите или используете свой мобильный телефон, наши пальцы обхватывают его, а большой палец выполняет все задачи. В таких случаях веб-сайт должен быть удобным для большого пальца. Значки, меню и кнопки на вашем веб-сайте предназначены для облегчения доступа пользователей к большим пальцам.

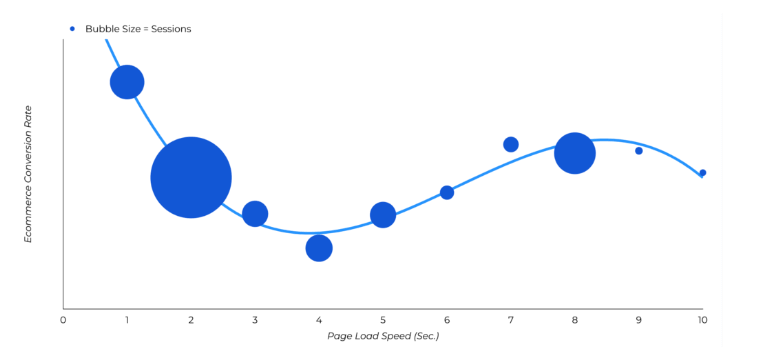
3. Скорость загрузки сайта
Когда дело доходит до дизайна и разработки веб-сайтов, скорость загрузки всегда будет одной из главных тенденций веб-дизайна. Согласно исследованиям около 70% пользователей заявили, что скорость загрузки страницы влияет на их готовность совершить покупку в интернет-магазине.
Коэффициент конверсии повышается до 15% наряду с отличным UX за счет снижения скорости загрузки страницы.

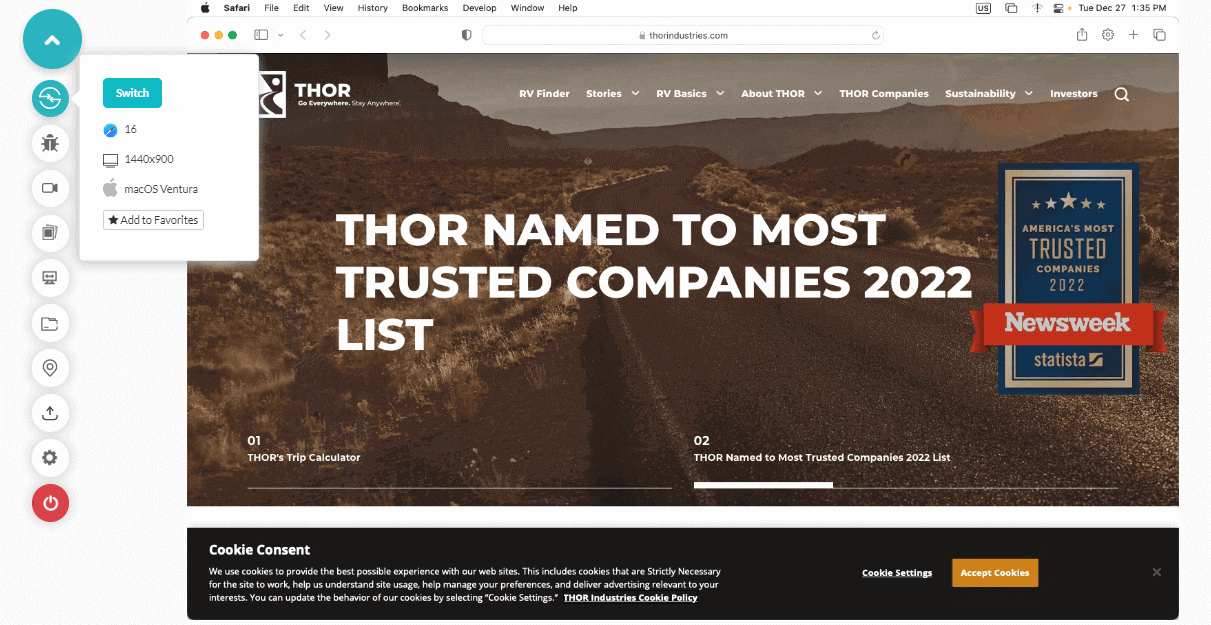
4. Типографика
Людям нужен творческий подход. А современные веб-дизайнеры нарушают все правила традиционной типографики и используют ее как центр внимания. Это одна из популярных тенденций веб-дизайна на 2023 год.
Вот несколько идей, как сохранить первоклассную игру с типографикой:
- Кинетическая типографика: это движущийся текст или анимация текста на вашей веб-странице, которая удерживает внимание пользователей и помогает им усваивать контент или сообщение вашего бренда.
- Эмоциональная типографика: это означает, что шрифт текста будет связан с эмоциональным представлением этого слова. Например, «Гнев» написан красным, а в дизайне использованы элементы огня. Это может помочь зрителям установить эмоциональную связь с содержанием вашей веб-страницы.
- Типографическая главная страница: эта типографика не включает изображения и видео, а только текст на главной странице. Современная тенденция — изливать любовь на страницы героев такого типа. Это делает ваше сообщение смелым и прямым, не отвлекая на изображения или элементы.

5. Темный режим
Темный режим — не новая концепция. Еще в 1970-х годах это была функция по умолчанию на любом настольном компьютере. По мере того, как белый фон и пользовательский интерфейс становились все более заметными, темный режим устарел.
Это снова стало одной из главных тенденций веб-дизайна. Темный режим теперь доступен на самых известных платформах социальных сетей и браузерах, и он стал собственной эстетикой. Кроме того, это снижает нагрузку на глаза, благодаря чему пользователи могут лучше сосредоточиться на веб-контенте.

6. Эффекты матового стекла
Эффект матового стекла в последнее время стал одной из популярных тенденций веб-дизайна в арсенале дизайнеров и все чаще используется в качестве фона вместо градиентов.
В последние годы веб-технологии позволили легко создавать веб-сайты с эффектами матового стекла. При добавлении цвета к области размытый внешний вид элементов за наложением из матового стекла также делает текст или объекты видимыми поверх изображения.

7. 3D-визуализация
Разрешение экрана рабочего стола и мобильного устройства улучшается. 3D-визуализация — лучшая оптимизация. Люди проводят больше времени на веб-сайтах с движущимися трехмерными элементами. Каждый раз, когда они касаются или нажимают на экран, они получают новый опыт, который с любопытством привлекает пользователей на ваш сайт.

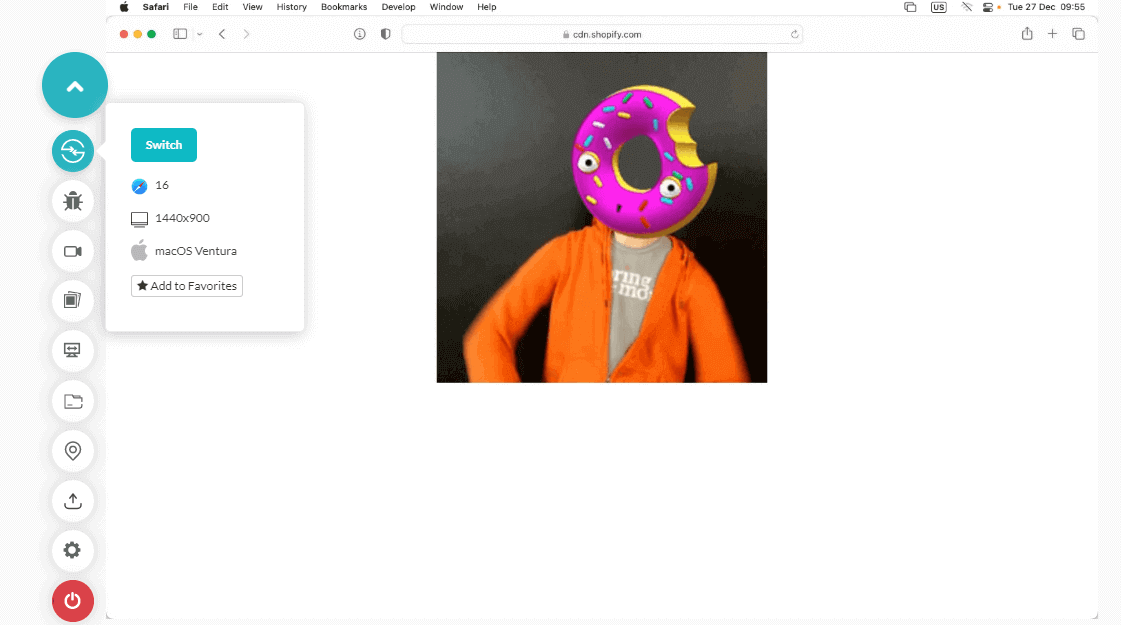
8. АР
Внедрение новых технологий для улучшения взаимодействия с пользователем является обязанностью любого веб-дизайнера или разработчика. Дополненная реальность (AR) является одним из них. AR — это технология, которая связывает цифровые изображения или контент с реальным миром. Например, стикеры и маски в Snapchat.
Веб-сайты электронной коммерции могут иметь больше преимуществ с этой технологией. Это дает пользователям реальный опыт покупок и помогает им принимать более взвешенные решения. Например, какой цвет дивана подходит лучше всего, какая оправа для очков подходит лицу и т. д., что увеличивает вероятность совершения дальнейших действий и покупки.

9. VR
Виртуальная реальность — еще одна из лучших тенденций веб-дизайна для будущего цифрового мира. Если не сегодня, то завтра, но эту волну революции не остановить. Людям нравится знакомиться с Парижем, отдыхая на диване.
Некоторыми популярными примерами VR являются Viture, Showroom от Little Workshop и Hubs от Mozilla.
10. Приглушенный цвет
Приглушенный цвет означает малонасыщенные мягкие цвета. Опрос, проведенный Top Design Firms , показал, что 39% пользователей считают такие цвета более привлекательными, чем другие. Приглушенные цвета создают ощущение спокойствия и облачности, и если вы сможете синхронизировать их с дизайном упаковки вашего продукта, вы выиграете Интернет.